
I was going insane trying to figure out why my Instagram feed was not automatically updating on my blog. I use WordPress and last summer I made the switch from Blogger to WordPress (read more about that transition HERE). With that switch, I also added some cool new features like my Instagram feed to my blog via SnapWidget. Literally, a month after I implemented these changes, Instagram changed their API permissions and thus my widget code no longer had the necessary permission from Instagram to automatically update and feature on my website. I was so confused why my SnapWidget Instagram feed was not working on WordPress and figured it was a glitch on my end.
With my previous job, I was working 50-55 hours a week and I was slacking hardcore as a blogger so I never looked into it. But this weekend after giving my blog some much needed TLC, I wanted to share how I fixed the issue and got my Instagram feed working again on my blog!
Create a new SnapWidget Account
I think it is much easier to just start from scratch and create a new SnapWidget account. I opted for the free account version because #broke, but there are also paid versions that allow for more features. Just some advice, the free account does just what I need and most bloggers need it to do! I think the only difference is that you don’t get any ads.
Create a new SnapWidget Instagram widget
This is sooooo easy to do and you’ll have a new widget code in like 2 seconds.
- Create a new account
- Click create a new Instagram widget
- Enter Instagram handle (ex: @missoliviasaysblog)
- Enter in what dimensions and options you want
- Preview widget
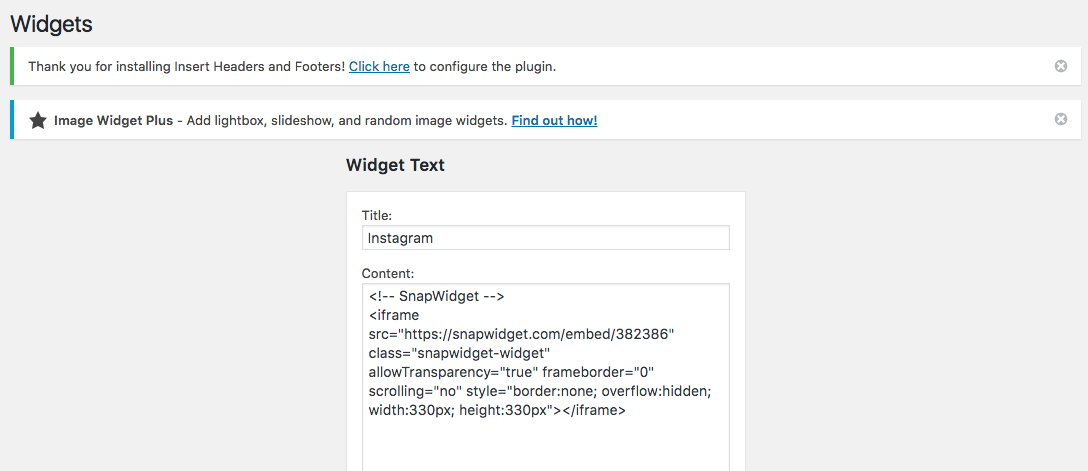
- Click “Get Widget” and the site will pop out a code that you will replace your old code with on WordPress

Click save on WordPress and you have successfully fixed the problem!

Leave a Reply